I would like to welcome you to this blog and to thank you for taking the time to drop in. This will be my first blog post, so I thought I would start with something simple. In future posts I plan to build out from here and to extend the ideas into some more complex technologies and concepts such as Entity Framework, Flux patterns and of course how all of this can be rolled out on multiple platforms using .Net MAUI.
I don’t like to re-invent the wheel and I am a big fan of the Blazor components from Synfusion, so expect these components to feature quite often in these posts.
It is a fairly common requirement to want to make a C# Dropdown List from an enum in a single or multiselect dropdown. But what is the best way of achieving this, and how would this work in a multi-lingual application. I’m sure that the approach that I show here is not the only way of doing it, but I have found that this approach works well with both localization scenarios and where some code needs to be called when something is changed in the dropdown before any containing form is submitted.
Step 1
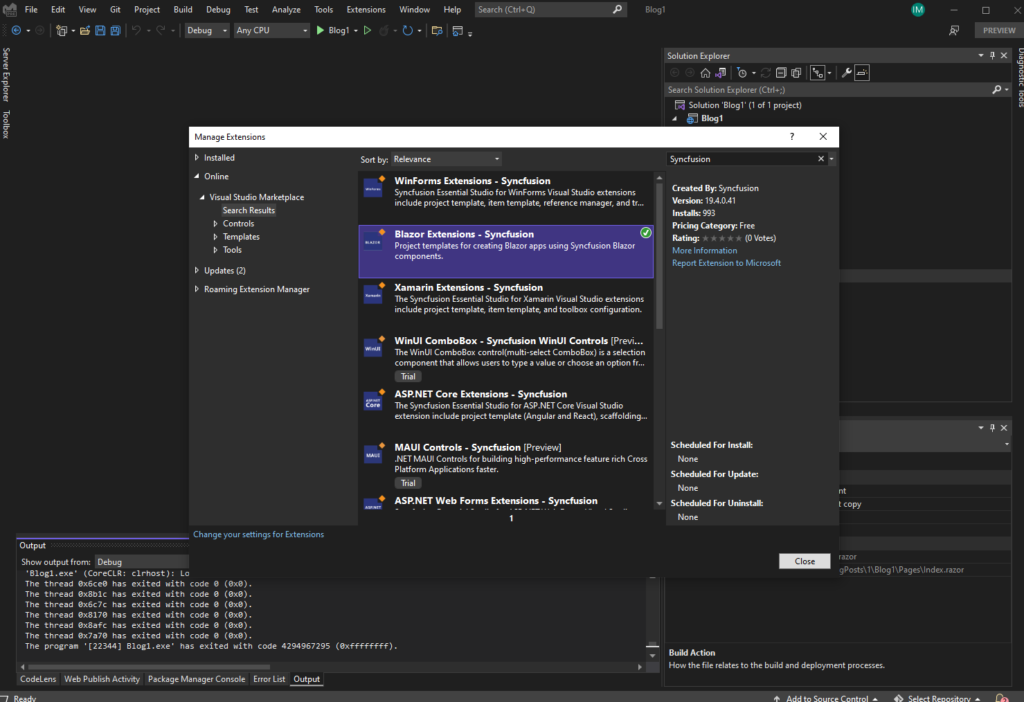
Install the Syncfusion Blazor extensions to Visual Studio.

Step 2
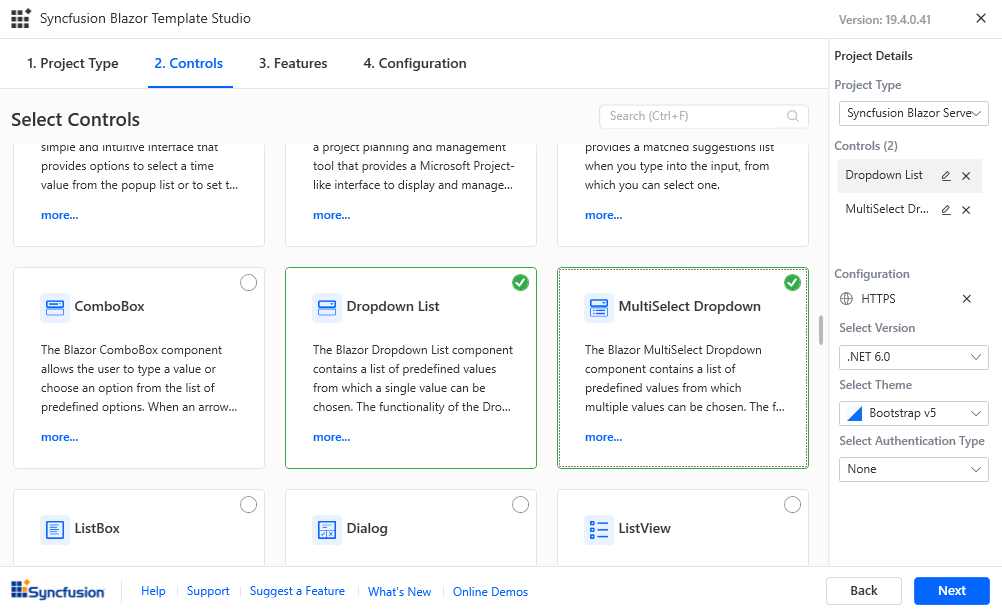
Use the Syncfusion Extension to create a new Syncfusion Blazor Server App project (I used Bootstrap5 and .Net 6.0.)

Step 4
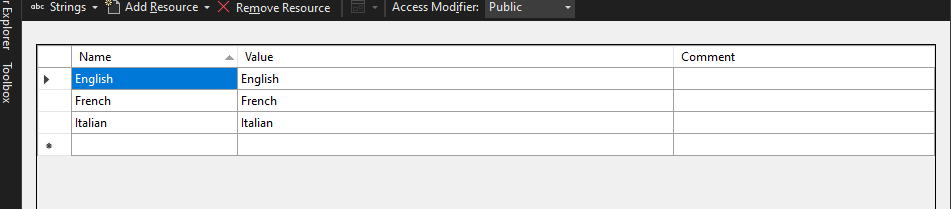
Add a Resource (.resx) file to the Data folder and call it AppResources.resx.
Step 5
Add Name/Value pairs for the languages as shown below:

Step 6
Create a new Folder called Models and create a class called Language.cs containing the following code:
This code allows you to set other properties, such as Name or Locale/Culture codes etc. I think it is always good practice to put any text that will be seen by the user into a Resource (.resx) file. This means that it can be changed without searching through the code for it, but more importantly there are tools that I will discuss in later posts that allow a .resx file to be translated to multiple languages. I usually put the Resource File into its own project called Localization
using BlogPost1.Data;
namespace BlogPost1.Models;
public enum LanguageEnum { English, Italian, French, German }
public class Language
{
public Language(LanguageEnum languageEnum)
{
this.LanguageEnum = languageEnum;
}
public LanguageEnum LanguageEnum { get; set; }
public virtual string LanguageName
{
get
{
switch (LanguageEnum)
{
case LanguageEnum.English:
return AppResources.English;
case LanguageEnum.French:
return AppResources.French;
default:
return LanguageEnum.ToString();
}
}
}
}
Step 7
Replace the code in DropdownListFeatures.razor with the following
@page "/dropdownlist-features"
@using Syncfusion.Blazor.DropDowns
@using BlogPost1.Models
<div class="control-section col-lg-12">
<div class="col-lg-8">
<div class="control-wrapper">
<SfDropDownList TItem="Language" TValue="LanguageEnum" PopupHeight="230px" Placeholder="Select a game" @bind-Value="@DropDownValue" DataSource="@Languages">
<DropDownListEvents TItem="Language" TValue="LanguageEnum" ValueChange="OnChange"/>
<DropDownListFieldSettings Text="LanguageName" Value="LanguageEnum"/>
</SfDropDownList>
</div>
</div>
<div class="col-lg-4 property-section">
<div class="property-panel-header">Properties</div>
<table id="property" title="Properties">
<tr>
<td class="property-label">Selected Value</td>
<td>:<span id='value' class="property-value">@DropDownValue</span></td>
</tr>
<tr>
<td class="property-label">Selected Text</td>
<td>:<span id='text' class="property-value">@ChangeValue</span></td>
</tr>
</table>
</div>
</div>
<style>
.control-wrapper {
width: 250px;
margin: 0 auto;
padding-top: 70px;
}
.property-section .property-value {
padding-left: 10px;
}
.property-section .property-label {
padding: 5px 0px 5px;
width: 40%
}
#property {
width: 100%;
}
</style>
@code{
public List<Language> Languages = Enum.GetValues<LanguageEnum>().Select(x => new Language(x)).ToList();
public LanguageEnum DropDownValue = LanguageEnum.English;
public LanguageEnum ChangeValue { get; set; } = LanguageEnum.English;
public void OnChange(Syncfusion.Blazor.DropDowns.ChangeEventArgs<LanguageEnum, Language> args)
{
this.ChangeValue = args.ItemData.LanguageEnum;
}
}
Step 8
Replace the code in MultiSelectDropdownFeatures.razor with the following
@page "/multiselectdropdown-features"
@using Syncfusion.Blazor
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
@using BlogPost1.Models
<h2>MultiSelect Dropdown</h2>
<br/>
<div id = "ControlRegion">
<div class="control-section">
<div class="control_wrapper">
<div class="control-styles">
<h5> Default Mode</h5>
<SfMultiSelect TValue="LanguageEnum[]" TItem="Language" Mode="@VisualMode.Default" Placeholder="Favorite Sports" DataSource="@Languages" Value="@DropDownValues" ShowClearButton=false ShowSelectAll=true>
<MultiSelectFieldSettings Text="LanguageName" Value="LanguageEnum"></MultiSelectFieldSettings>
<MultiSelectEvents TItem="Language" TValue="LanguageEnum[]" OnValueSelect="OnValueSelect" ValueRemoved="ValueRemoved"></MultiSelectEvents>
</SfMultiSelect>
</div>
</div>
</div>
</div>
<br/>
<div>
<h3>Selected Languages:</h3>
<ul class="ulstyle">
@if(DropDownValues is not null)
{
<li class="list"> Values - @(string.Join<string>(",", DropDownValues.Select(x=>x.ToString() ?? "None").ToArray()))</li>
}
</ul>
</div>
<br/>
<style>
.control-styles{
margin-bottom:3%;
}
.control_wrapper {
width: 350px;
margin: 0 auto;
padding: 2%;
}
.ulstyle {
margin: 0px;
padding-left: 20px;
display: inline-block;
}
.list {
float: left;
line-height: 20px;
margin: 10px;
min-width: 370px;
}
</style>
@code{
public List<Language> Languages = Enum.GetValues<LanguageEnum>().Select(x => new Language(x)).ToList();
public LanguageEnum[] DropDownValues = { };
public HashSet<LanguageEnum> ChangeValues = new();
public void OnValueSelect(Syncfusion.Blazor.DropDowns.SelectEventArgs<Language> args)
{
ChangeValues.Add(args.ItemData.LanguageEnum);
DropDownValues = ChangeValues.ToArray();
}
public void ValueRemoved(Syncfusion.Blazor.DropDowns.RemoveEventArgs<Language> args)
{
ChangeValues.Remove(args.ItemData.LanguageEnum);
DropDownValues = ChangeValues.ToArray();
}
}
I hope that you find this post useful. I’d love to hear your comments. The code is available to download here.